Ambari 之 License 弹窗
声明:博主写了一些 Ambari 系列文章,可以在历史文章中查看。
1. 修改.hbs 文件
1
2
3
4
| # 目录:
/app/templates/main/menu_item.hbs
# 第 36 行添加内容:
<li><a href="" id=""{{action showLicensePopup target="controller"}}>License 管理 </a></li>
|
2. 增加模板
1
2
| # 目录:
/app/templates/showLicensePopup.hbs
|

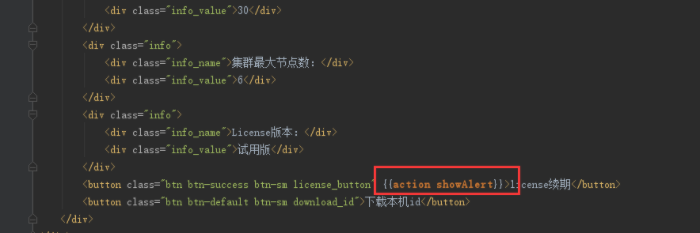
3. 增加 style 代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| # 目录:
/app/styles/application.less
# 第 3934 行添加
.showLicensePopup {
.logo {
width: 20%;
float: left;
margin-top: 10px;
margin-left: 4%;
}
}
.license_content {
float: left;
font-size: 14px;
font-family: '微软雅黑';
font-weight: 400;
margin-left: 5%;
}
.info {
overflow: hidden;
margin-top: 2px;
}
.info_name {float: left;}
.info_value {
float: right;
margin-left: 120px;
color: #0099FF;
}
.license_button {
margin-top: 20px;
float: left;
}
.download_id {
margin-top: 20px;
float: right;
}
|
4. 修改.js 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| # 目录:
/app/controllers/application.js
# 第 136 行添加:
showLicensePopup: function () {
var self = this;
App.ModalPopup.show({
header: "License 管理",
secondary: false,
bodyClass: Em.View.extend({templateName: require('templates/showLicensePopup'),
licenseRenewal: function () {alert("license 续期");
},
downloadTheId: function () {alert("下载本机 id");
}
})})
}
# 备注
点击按钮的方法,要写在 App.ModalPopup.show 内的 bodyClass 里面,这样 action 才可以找到。
|

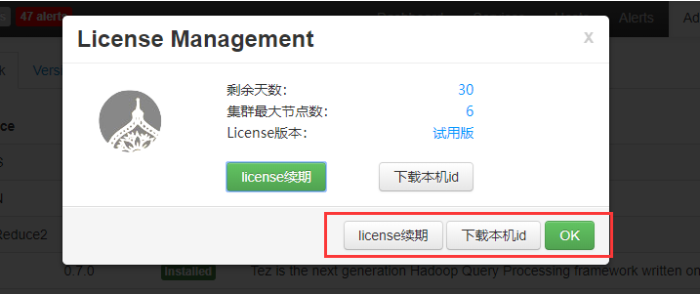
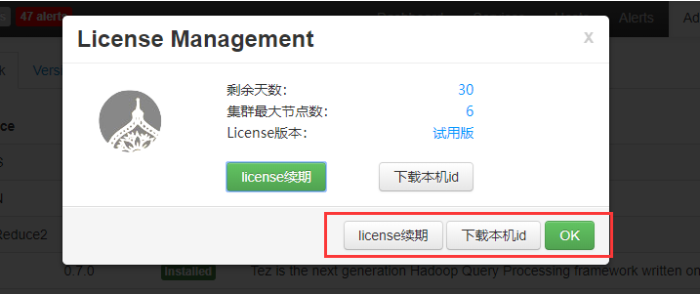
5. 效果图:

6. 使用 ajax
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| # emberjs 是基于 jquery 的,所以可以直接使用 jquery 的 ajax。
# 使用 didInsertElement, 以便可以在加载完页面之后自动执行这个方法。
# 将下列代码加入到 templatename 下
didInsertElement: function () {$(function () {
$.ajax({
type: 'GET',
url: 'http://172.16.0.98:211/car-1.0/service/test/license',
success: function (e) {
var data = e;
$(".info_value").eq(0).text(data.expiryDate);
$(".info_value").eq(1).text(data.nodeNum);
$(".info_value").eq(2).text(data.sdhVersion);
},
error: function () {console.log("失败");
}
})});
},
|
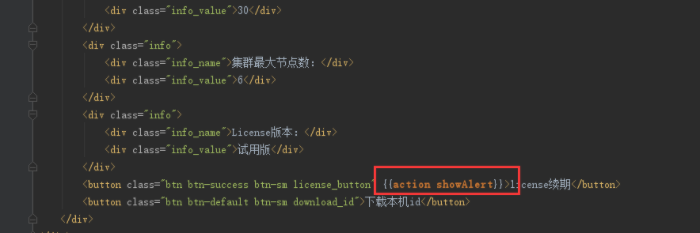
7. 增加弹窗按钮
1
2
3
4
5
6
7
8
9
10
11
12
| App.ModalPopup.show({
header:"License Management",
bosyClass:Em.View.extend({templatename:require("templates/showLicensePopup"),
didInsertElement:function(){
licenseRenewal:function(){
}),
primary:"关闭",
secondary:"下载本机 id",
third:"license 续期",
onSecondary:function(){
onThird:function(){
})
|

好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !